-
[JavaScript] SpringBoot 프로젝트 : 회원가입 기능 구현 - 비밀번호 재확인, 전화번호 자동 하이픈(정규표현식)프로젝트/기능 정리 2023. 7. 1. 20:54
목적
- 게시판 형식 웹사이트 개발 시 회원가입 기능 구현 정리
- 아이디 중복확인, 비밀번호 확인, 이메일 인증번호 등 세부 기능 정리
지난 글에서는 아이디 중복체크 과정에 대해 정리했다.
이번 글에서는 흐름도엔 나와있지 않지만 JS로 비밀번호 재확인 과정과 전화번호 입력 시 자동으로 하이픈(-)을 넣어주는 기능을 정리해보도록 하겠다.
[비밀번호 재확인]
우선 비밀번호 재확인부터 보자.
[JSP]
<li> <label for="mem_pw"><small>비밀번호</small></label> <form:password path="mem_pw" class = "align-left" placeholder = "비밀번호를 입력하세요"/> <div id="login_Pw"></div> </li> <li> <label for="pw_confirm"><small>비밀번호 재확인</small></label> <form:password path="pw_confirm" class = "align-left" placeholder = "비밀번호를 한번 더 입력하세요"/> <span id="confirmMsg"></span> </li>디자인을 위한 태그를 제외하면 비밀번호 관련 코드는 위와 같다.
이전 글에서 설명했던 Spring <form>태그를 통해 비밀번호를 입력받았다.
path가 곧 id와 일치하니 해당 id명만 기억하면 된다.
[JavaScript]
JS에서는 먼저 가입자가 최소 비밀번호 길이를 충족했을 때, 비밀번호 일치여부를 확인할 수 있도록 문구를 표시했다.
$("#mem_pw,#pw_confirm").keyup(function(){ let mem_pw = $("#mem_pw").val(); let pw_confirm = $("#pw_confirm").val(); if(mem_pw=='' && pw_confirm==''){ $("#confirmMsg").text(""); return; } if(mem_pw.length >= 8 && pw_confirm.length >= 8){ if(mem_pw == pw_confirm){ $("#confirmMsg").text("비밀번호 일치").css('color','#000'); return; } if(mem_pw != pw_confirm){ $("#confirmMsg").text("비밀번호 불일치").css('color','#fba082'); return; } } });코드는 간단하다.
비밀번호와 재확인 태그에서 keyup이벤트가 발생하면,
즉 키보드로 무언가 입력했다면 해당 태그들의 값을 가져와서 길이가 8이상일 때 두 값을 비교하여 일치여부 메시지를 출력하도록 했다.

비밀번호 일치여부 메시지 다음은 가입자가 정상적으로 모든 정보를 입력하고, 최종적으로 가입하기 버튼을 눌렀을 때 한번 더 체크하는 부분이다.
$('#register_form').submit(function(){ if($('#mem_pw').val() != $('#pw_confirm').val()){ alert('비밀번호가 불일치합니다.'); $('#mem_pw').val('').focus(); $('#pw_confirm').val(''); return false; } if($('#mem_pw').val().trim()==''){ $("#login_Pw").text("비밀번호를 입력하세요"); $('#mem_pw').val('').focus(); return false; } let right_pw = /^[A-Za-z0-9]{8,16}$/; if(!right_pw.test(mem_pw.value)){ $('#login_Pw').text("8~16자의 영문 대소문자, 숫자로 입력하세요."); $('#mem_pw').val('').focus(); $('#pw_confirm').val(''); return false; } });폼이 전송될 때, 아이디와 비밀번호 정상 입력 및 일치여부 등을 체크하게되는데 비밀번호 부분만 가져왔다.
비밀번호와 비밀번호 재확인 태그의 값이 일치하지 않는 경우, "비밀번호가 불일치합니다" 메시지 출력 후, 두 태그의 값을 모두 초기화 한 뒤 false를 리턴하여 submit이 되지 않도록 했다.
아래 코드도 유사한데, 이전 글에서 정규표현식을 이용하여 validation 체크를 할 수있다고 언급한 적이 있다(여기).
JS에서도 위처럼 검사를 할 수 있는데, 비밀번호의 패턴이 8~16자의 영문 대소문자와 숫자로 이루어져야 하기에
let right_pw = /^[A-Za-z0-9]{8,16}$/;위와 같이 정규표현식을 변수에 담아주고,
if(!right_pw.test(mem_pw.value)){변수명.test를 통해 해당 정규표현식에 맞는지 조건을 체크했다.
정규표현식 관련 참고는 아래 포스트가 도움이 될 것 같다.
참고 : https://hamait.tistory.com/342
이렇게 하면 JS에서의 처리만으로 가입자의 비밀번호 입력 및 재확인 일치여부, 패턴 검증까지 완료되었다고 할 수 있다.
[전화번호 자동 하이픈(-)]
다음은 전화번호 입력 시 자동으로 하이픈(-)을 넣어주는 기능을 보도록 하자.
이전에 언급했듯 이전 프로젝트에서 팀원이 작성해둔 부분을 그대로 가져와서 이번 프로젝트에 사용했고, 해당 코드를 이해하기 위한 정리과정이므로 수정하지 않은 코드를 다루도록 하겠다.
[JSP]
우선 전화번호 입력 태그는 아래와 같다.
<li> <label for="phone"><small>전화번호 (선택)</small></label> <form:input path="mem_phone" oninput="numberphone(this)" class="mem_phone align-left" maxlength="13" placeholder="- 없이 숫자만 입력하세요"/> </li>이벤트 처리 코드는 아래와 같다.
<script> $(document).on("keyup", ".mem_phone", function() { $(this).val($(this).val().replace(/[^0-9]/g, "").replace(/(^02|^0505|^1[0-9]{3}|^0[0-9]{2})([0-9]+)?([0-9]{4})$/, "$1-$2-$3" ).replace("--", "-")); }); function numberphone(e){ if(e.value.length>13){ e.value=e.value.slice(0,13); } } </script>위 코드는 HTML 상단에 <script>태그를 넣어 문서 자체에 삽입된 코드가 되겠다.
전화번호 입력 태그에 keyup이벤트 발생 시 호출되는 코드로, 값을 가져와서 그 값을 replace함수를 이용해 조건에 따라 다른 문자열로 바꿔주는 형태이다.
replace함수는 replace("pattern", "replacement") 형태로 사용되는데 원하는 정규식 패턴이나 문자열 자체를 첫 파라미터로 넣어주면, 해당 조건에 맞는 문자열을 두 번째 파라미터인 대체값으로 바꿔준다고 보면 된다.
좀 더 알아보고 싶다면 아래 사이트를 참고하자.
참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/replace
코드가 길어 복잡하니 조금씩 잘라서 보겠다.
$(this).val($(this).val().변경내용들)replace 이하 코드를 변경내용들로 치환하면 위와 같다.
현재 function을 호출한 태그의 값에 다시 호출한 태그의 값을 변경하여 담아주겠다는 의미다.
replace를 하나씩 보자.
$(this).val().replace(/[^0-9]/g, "")우선 가장 첫 replace의 패턴은 /[^0-9]/g 라고 되어있다.
/는 시작 및 종료를 의미하고, 그 사이에 원하는 정규식 코드가 들어가면 된다.
마지막 / 뒤에 나오는 문자는 플래그(flag)라고 하는 것인데, 이는 정규식 패턴에 대해 추가 검색 옵션을 지정해주는 것이라 보면 된다.
[^something]은 something을 제외한 문자를 뜻한다.
여기서는 [^0-9]로 0부터 9 사이의 값을 제외한 문자를 뽑겠다는 것이다.
마지막으로 g는 앞의 패턴에 해당하는 모든 문자열을 뽑겠다는 의미로 Global, 전역 검색의 의미를 갖는다.
종합적으로 해석하면, 0부터 9사이의 값을 제외한 문자를 뽑을건데, 첫 글자만이 아닌 문자열 전체에 대해 검사해서 0~9사이가 아닌 값들은 공백으로(= 제거하겠다) 대체하겠다는 뜻이다.
한마디로 숫자만 입력 가능하도록 만들겠다는 의미로 보면 된다.
g의 개념이 살짝 이해가 안될 수 있는데 추가하자면 아래와 같다.
ㅁㄴㅇㄹ을 누른 경우

/[^0-9]/g 위와 같이 순서대로 눌러도 모두 지워지지만, g를 뺀 경우는

/[^0-9]/ 위와 같이 첫 문자만 지워지고 나머지는 남는다(ㄴㅇㄹ이 아닌 이유는..replace로 값을 바꾸긴 했지만 keyup 이벤트 발생 시 실행되는 것으로 이전 입력 값이 $(this).val()을 가져올 때 남아있어서 그런듯하다 -
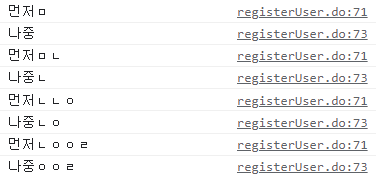
정확히 잘 모름).대충 코드를 찍어보면 아래와 같이 나온다.
$(document).on("keyup", ".mem_phone", function() { console.log("먼저" + $(this).val()); $(this).val($(this).val().replace(/[^0-9]/, "")); console.log("나중" + $(this).val()); });
아무튼 지금 중요한 점은 g가 없을 경우 검색 기준에 맞는(여기선 /[^0-9]/) 조건을 하나만 찾고 끝나기 때문에 g를 넣어 전체 문자열에 대해 검사해줘야 한다는 것이다.
이렇게 문자입력 시 지워주고, 숫자만 입력 가능하도록 하는 과정을 마쳤다.
다음 replace함수를 보자.
$(this).val() .replace(/[^0-9]/g, "") .replace(/(^02|^0505|^1[0-9]{3}|^0[0-9]{2})([0-9]+)?([0-9]{4})$/, "$1-$2-$3" )숫자만 입력하도록 했고, 그 숫자로부터 어떤 복잡한 패턴을 찾도록 설정되어 있다.
하나씩 뜯어보도록 하자.
/는 시작 및 종료라고 언급했으니 넘어가고 큰 구조를 보면 소괄호가 3개인 묶음으로 볼 수있다.
소괄호는 하나의 집합을 의미하는데 해당 순서대로 번호를 매겨 처리할 수 있다.
크게(^02|^0505|^1[0-9]{3}|^0[0-9]{2}) 가 한 묶음, ([0-9]+) 가 한 묶음 ([0-9]{4})가 한 묶음이 되겠다.
이 묶음을 뒤에 "$1-$2-$3"로 대체하겠다고 쓰여있다.
즉 각 묶음 결과를 하이픈(-)으로 구분하여 표시하겠다는 의미다.
첫 묶음은 아래와 같다.
(^02|^0505|^1[0-9]{3}|^0[0-9]{2})해석하자면 ^02는 문자열의 시작이 02라는 의미다. ^0505도 마찬가지.
^1[0-9]{3}에서 ^1은 문자열의 시작이 1이라는 의미이고, [0-9]는 0~9 중 한 문자만 택하겠다는 의미다. {3}은 앞 문자의 반복 수를 나타낸다.
종합하면 1로 시작하는 문자열인데 0~9 중 한 문자를 3번 뽑겠다는 뜻이 되겠다(1633 뭐 이런걸 표현하고자 했나보다).
위와 같은 방식으로 ^0[0-9]{2}를 해석하면,
0으로 시작하는 문자열인데 0~9범위 사이 숫자를 2번 뽑겠다는 뜻이 된다(010, 011, 033, 052 등등).
각각 | 로 나눠진 것은 or의 의미로 넷 중 하나가 존재한다는 것이다.
두 번째 묶음을 보자.
([0-9]+)?두 번째 묶음은 간단해 보이는데 우선 [0-9]는 0~9까지 범위 중 하나를 뽑겠다는 의미라고 했다.
그 뒤에 붙은 +는 {}와 유사한 것인데 개수를 정해두지 않은 것이다. 최소 한 번 이상 반복된다는 의미로 보면 될 것 같다.
마지막 ?는 앞의 문자열이 존재하지 않을 수도 있음을 의미한다. 아마 1515-1515 뭐 이런 번호를 표현할 때 가운데 번호가 없으니 넣어준게 아닐까 싶다.
이제 마지막 묶음을 보자.
([0-9]{4})이것도 위 설명으로 다 해석이 가능하다.
0~9까지 범위 중 하나를 뽑을 것인데 4번 반복하겠다는 뜻이다. 즉, 0~9까지 숫자 중 4개를 뽑겠다는 것이다.
마지막 $은 문자열이 종료됨을 의미한다.
이렇게 뽑힌 1번, 2번, 3번 묶음이 하이픈(-)을 사이에 두고 하나의 문자열로 합쳐지게 된다.
가장 마지막 replace문은 사실 의도를 잘 모르겠지만, 보자면 아래와 같다.
$(this).val() .replace(/[^0-9]/g, "") .replace(/(^02|^0505|^1[0-9]{3}|^0[0-9]{2})([0-9]+)?([0-9]{4})$/, "$1-$2-$3" ) .replace("--", "-")어떤 실수에 의해 하이픈이 두 개 연속으로 생기는 경우를 막기 위해 만들어 둔 것 같다.
마지막으로 숫자를 무한정 입력할 수 없게 하기 위해 길이 제한을 걸어둔 코드다(이건 정규식으로 해도 됨).
function numberphone(e){ if(e.value.length>13){ e.value=e.value.slice(0,13); } }이렇게 해주면 전화번호 입력 시 자동 하이픈(-)입력 코드가 완성된다.
위 코드는 휴대폰 번호와 집전화 번호, 사업장 번호 등을 한 코드로 처리하도록 작성한 코드로 생각된다.
하지만 보통 페이지에서 개인 정보를 수집할 때 휴대폰 번호만 받거나 따로 입력하게 하는 경우가 많아 휴대폰만 분리해서 한번 만들어 보도록 하겠다.
우선 기본적으로 문자 입력은 불가하도록 해야하니 아래 코드는 기본으로 들어가야겠다.
$(this).val() .replace(/[^0-9]/g, "")요즘은 모두 010을 사용하고 있으니 고정 값으로 둬도 되겠지만, 이전엔 다양한 앞자리 번호가 있었으니 01X로 패턴을 등록해보자.
(^01[0|1|6|7|8|9])다음은 이후 나올 4자리를 두 번 정해주면 될 것 같다.
([0-9]{3,4})([0-9]{4})앞이 {3,4}인건 010 제외 다른 번호에서 중간자리가 3자리인 번호도 있어서 그렇다.
종합적으로 보면
$(this).val() .replace(/[^0-9]/g, "") .replace(/(^01[0|1|6|7|8|9])([0-9]{3,4})([0-9]{4})$/, "$1-$2-$3");이렇게만 해줘도 정상적으로 전화번호 입력 시 하이픈이 중간에 붙게된다.
이건 엄밀히 따지면 위와 같은 패턴과 일치하는 경우를 찾아서 대체문구를 넣겠다는 것이니 01x-xxxx-xxxx형태로 입력하라고 강제하는 것은 아니다.
즉, 패턴과 일치하는 문자열이 검색된다면 그 사이에 하이픈을 넣은 문자열로 바꿔주겠다는 것이니 그 의미를 구분하여 생각할 필요가 있다.
이번 코드를 정리하며 정규표현식을 처음으로 찾아보게 된거라 장담할 순 없지만, 테스트 해보니 작동은 되는 것 같다.
휴대폰 번호 말고도 잘 적어둔 포스트가 있어 첨부한다.
참고 : https://blogpack.tistory.com/560
이렇게 해서 회원가입 과정에서 비밀번호 재확인과 전화번호 자동 하이픈 기능에 대해 정리했다.
다음 글부터는 이메일 관련 처리에 대해 다루도록 하겠다.
'프로젝트 > 기능 정리' 카테고리의 다른 글