[JavaScript] SpringBoot 프로젝트 : 회원가입 기능 구현 - 이메일 본인인증 인증번호 확인(JavaScript $ sign, resultView)
목적
- 게시판 형식 웹사이트 개발 시 회원가입 기능 구현 정리
- 아이디 중복확인, 비밀번호 확인, 이메일 인증번호 등 세부 기능 정리
지난글에서는 네이버 이메일 기준 계정 설정, spring 설정 및 이메일 전송 처리 전반에 대해 정리했다.
이번 글에서는 Ajax로 리턴받은 인증번호와 회원이 메일을 통해 확인한 인증번호가 일치하는지 확인하고,
모든 값이 정상적으로 입력되었을 때 회원 정보가 DB에 등록되는 과정을 살펴보며 마무리하도록 하겠다.
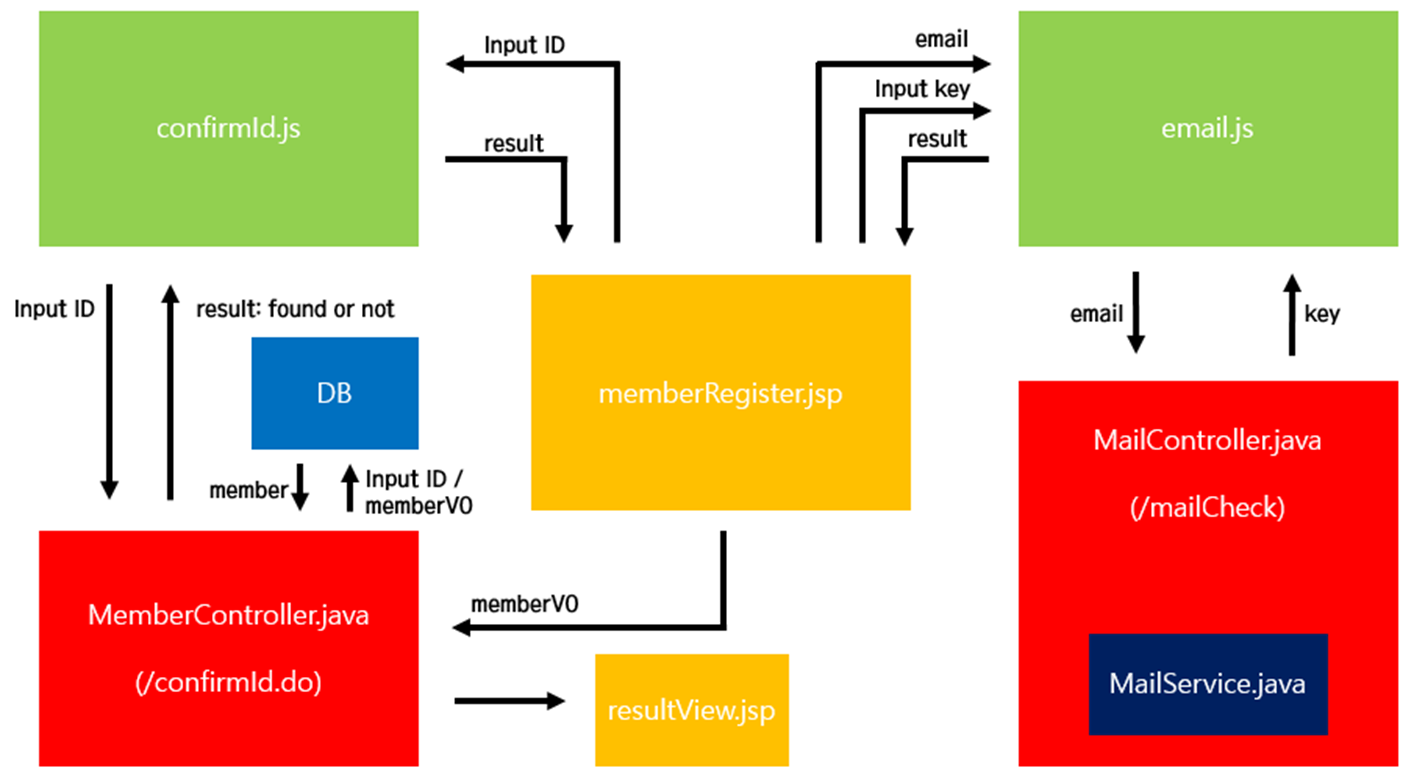
[데이터 흐름도]

[MailController]
Ajax 요청을 받은 컨트롤러의 코드를 다시 보자.
@Controller
public class MailController {
@Autowired
private MailService mailService;
@Autowired
private MailVO mailVO;
@GetMapping("/mailCheck")
@ResponseBody
public String mailCheck(String email) throws Exception{
String key = createKey();
mailVO.setAddress(email);
mailVO.setTitle("4or Dog 인증번호 안내");
mailVO.setMessage("인증번호는 " + key + "입니다.");
mailService.mailSend(mailVO);
return key;
}
public String createKey() {
StringBuffer key = new StringBuffer();
Random rand = new Random();
for(int i = 0; i < 6; i++) {
key.append((rand.nextInt(10)));
}
return key.toString();
}
}위 과정을 거쳐 최종적으로 Ajax의 리턴값으로 key를 넘겨줬다.
[JavaScript]
요청을 보낸 Ajax 구문은 아래와 같았다.
$.ajax({
type : 'get',
url : '../mailCheck?email='+email,
success : function (data) {
checkInput.attr('disabled',false);
code = data;
alert('인증번호가 전송되었습니다.');
}
});서버에서 리턴한 key가 data에 들어오고, 이 data를 code라는 변수에 할당해줬다.
이제 회원이 이메일로 전달 받은 인증번호를 폼에 입력하면, 해당 숫자가 code에 담긴 숫자와 일치하는지 확인하면 된다.
코드는 아래와 같다.
$('.mail-check-input').keyup(function () {
const inputCode = $(this).val();
const $resultMsg = $('#mail-check-warn');
if(inputCode === code){
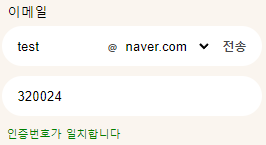
$resultMsg.html('인증번호가 일치합니다');
$resultMsg.css('color','green');
}else{
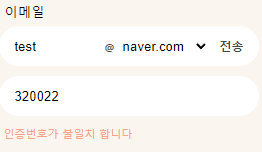
$resultMsg.html('인증번호가 불일치 합니다');
$resultMsg.css('color','#fba082');
}
});.mail-check-input은 인증번호 6자리를 입력하는 <input>태그로 아래와 같았다.
<input class="mail-check-input" placeholder="인증번호 6자리 입력" maxlength="6" disabled="disabled">inputCode에는 위 태그에 입력된 값을 할당하고, $resultMsg에는 인증번호 일치여부를 확인할 수 있도록 메시지를 표시할 태그를 담아줬다.
<div id="mail-check-warn"></div>여기서 왜 resultMsg가 아니라 $resultMsg인가 싶은 생각이 드는데, 아마 jQuery 함수를 변수 레벨에서 사용하기 위해 작성한 듯 한데, 여기서는 그냥 resultMsg로 해도 작동한다.
꼭 $를 쓴다고 jQuery가 되는 것은 아니라고 하니 필요하면 아래 사이트들을 참고하자.
참고 : https://okky.kr/questions/264535
아래 사이트는 javascript에서 $이 갖는 역할(?)에 대해 예시와 함께 설명해둔 글인데 영어이나 내용은 어렵지 않아 보면 좋을 듯 하다.
참고 : https://linuxhint.com/meaning-of-dollar-sign-in-javascript/
아무튼 위 코드는 $ 여부와 관계 없이 인증번호 일치 여부에 따라 아래와 같이 표시해주는 역할을 한다.


마지막은 최종적으로 폼 전송을 눌렀을 때, 이메일 주소 및 인증번호가 입력되어 있는지 확인하는 부분이다.
$('#register_form').submit(function(){
if($("#email_address").val()=="direct"){
if($('#email_direct').val()==''){
$('#email_direct').val('').focus();
$('#user_email').attr('required', false);
$('#mail-check-warn').html('이메일을 입력해주세요');
$('#mail-check-warn').css('color','#E65962');
return false;
}
}else{
if($('#user_email').val() == ''){
$('#user_email').val('').focus();
$('#mail-check-warn').html('이메일을 입력해주세요');
$('#mail-check-warn').css('color','#E65962');
return false;
}
}
if($('.mail-check-input').val()==''){
$('.mail-check-input').val('');
$('#mail-check-warn').html('인증번호를 입력해주세요');
$('#mail-check-warn').css('color','#E65962');
return false;
}
if($('.mail-check-input').val()!==code){
const $resultMsg = $('#mail-check-warn');
$resultMsg.html('인증번호가 불일치 합니다');
$resultMsg.css('color','#E65962');
return false;
}
});복잡해 보이지만 크게 세 가지다.
- "직접입력" 여부에 따라 이메일 입력 확인 후 없으면 "이메일을 입력해주세요" 메시지 표시
- 인증번호 입력 여부에 따라 없으면 "인증번호를 입력해주세요" 메시지 표시
- 인증번호가 서버에서 전송한 인증번호와 같은지 확인 후 다르면 "인증번호가 불일치 합니다" 표시
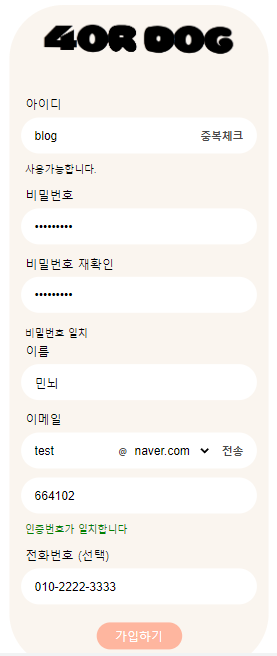
이렇게 하면 이전 글의 아이디 중복확인, 비밀번호 재확인에 더해 이메일 인증까지 모두 완료된 것이다.

이제 가입하기를 눌러 폼 데이터를 서버에 전송했을 때 처리를 간단히 살펴보고 마무리하도록 하겠다.
[MemberController - registerUser.do]
@PostMapping("/member/registerUser.do")
public String submit(@Valid MemberVO memberVO, BindingResult result, Model model) {
//유효성 체크
if(result.hasErrors()) {
return form();
}
memberVO.setMem_kakao("");
memberService.insertMember(memberVO);
model.addAttribute("message", "회원가입 완료");
model.addAttribute("url", "/main/main.do");
return "common/resultView";
}폼에서 전달한 memberVO를 받아 주입받은 서비스의 인자로 넘겨주었다.
validation을 통해 유효성 검사를 하는 부분은 이전 글에서(여기) 설명했으므로 넘어가겠다.
여기서는 마지막에 common/resultView를 리턴하고 있는데, 지금까지 프로젝트에서 타일스를 사용한 view 리턴 형식과 조금 다르다.
뭐 비정상적인 접근(로그인 없이 회원제 서비스 접근 등)이나, 글 작성, 회원가입 완료 등은 하나하나 폼을 만들어서 제시하기보다는 공통 폼을 만들어 해당 폼에 메시지만 바꿔 전달해주는 것이 편하다.
위 과정이 그런 것인데, 모델에 메시지와 주소를 리턴해주고 있는 것을 알 수 있다.
resultView를 보면 아래와 같다.
[common/resultView]

저 위치에 jsp파일이 위치한다.
코드는 매우 심플하다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<script>
alert('${message}');
location.href='${url}';
</script>스크립트 하나만 넣어서 메시지를 띄워주고 메인 페이지로 이동하도록 한 것인데, 간단하게 만들기 위해 위처럼 한 것이다.
원한다면 잘 꾸며서 아래와 같이 만들 수도 있다.


서비스단은 코드만 간단히 적고 넘어가겠다.
[Mapper]
@Mapper
public interface MemberMapper {
@Select("SELECT member_seq.nextval FROM dual")
public int selectMem_num();
@Insert("INSERT INTO member (mem_num, mem_id) VALUES (#{mem_num}, #{mem_id})")
public void insertMember(MemberVO member);
@Insert("INSERT INTO member_detail (mem_num, mem_name, mem_pw, mem_phone, mem_email, mem_kakao) VALUES (#{mem_num}, #{mem_name}, #{mem_pw}, #{mem_phone}, #{mem_email}, #{mem_kakao})")
public void insertMember_detail(MemberVO member);
}[Service]
public interface MemberService {
public void insertMember(MemberVO member);
}[ServiceImpl]
@Service
@Transactional
public class MemberServiceImpl implements MemberService{
@Autowired
private MemberMapper memberMapper;
@Override
public void insertMember(MemberVO member) {
member.setMem_num(memberMapper.selectMem_num());
memberMapper.insertMember(member);
memberMapper.insertMember_detail(member);
}
}
이상으로 회원가입 기능 관련 내용을 모두 정리했다.
그 과정에서 Spring의 <form:form>태그, validation 유효성 검사, js replace함수와 정규표현식, js 변수와 scope, 네이버 메일 설정, JavaMailSender, MIME, SMTP 등의 개념도 정리했다.
팀원이 작성해둔 코드를 가져와 리뷰하면서 잘못된 코드나 일부 불필요한 코드(로 생각되는)는 제거하며 필요한 내용들을 정리했는데 언제나 그렇듯 오류가 있을 수 있다.
나중에 필요시 가져가서 사용하되 용도에 맞게 잘 변형해서 사용할 수 있어야겠다.
혹시 잘못된 정보나 오류가 있으면 알려주길 바라며.. 회원가입 기능 정리를 마치도록 하겠다.